Akhirnya aku dpet inspirasi juga buat bikin posting.....
Pada Posting ini aku akan membahas soal Cara Memasang Strip Ad, apa sih Strip Ad itu ....
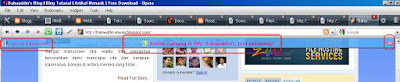
Strip Ad itu yang seperti navbar, tapi bila kamu menggerakan scroll bar Strip Ad ini akan mengikuti kemana gerak scroll bar tersebut.... Kalian juga bisa liat Di Blogku....biar gak penasaran nih aku kasih gambarnya dari Mas Bahauddin

Gimana Sudah Tau Kan Sekarang ...? Strip Ad juga Cocok Untuk Mengiklankan sesuatu.... dan mungkin bila orang tertarik akan mengkliknya . Ok deh langsung aja keta ke Caranya :
1. Login Ke Blogger.... lalu ke Menu Edit Html
2. Copykan Script berikut ini, di atas ]]></b:skin>
/*-- (mta bar) --*/
#mta_bar{background:#58ACFA; border-bottom:2px solid #111; z-index:100; top:0; left:0; width:100%; overflow:auto; position:fixed; margin-left:0; margin-right:0; margin-top:0; margin-bottom:4px; padding-left:0; padding-right:0; padding-top:7px; padding-bottom:4px;
z-index:10000;opacity: 0.9;filter: alpha(opacity: 90);}
* html #mta_bar{position:absolute; /*IE6 hack*/width:expression(document.compatMode=="CSS1Compat"? document.documentElement.clientWidth+"px":body.clientWidth+"px")}
#mta_bar .center{float:left; text-align:center; font-family:Verdana,Arial; font-size:13px; font-weight:bold; font-style:normal; color:#FF0080; width:65%}
#mta_bar .left{float:left; text-align:left; font-family:Verdana,Arial; font-size:13px; font-weight:normal; font-style:normal; color:#FF0080; width:20%}
#mta_bar .right{font-family:verdana,Arial,Helvetica,sans-serif; float:right; text-align:center; font-weight:normal; font-size:10px; letter-spacing:0; width:30px; white-space:nowrap}
#mta_bar .right a{font-size:10px; color:#FF0080; text-decoration:underline}
#mta_bar .right a:hover{font-size:10px; color:#FF0080; text-decoration:none}
#left_bar a{background:url('http://www.rexrainey.com/wp-content/themes/rexrainey_v3/images/r_icon.gif') no-repeat; text-decoration:none; color:#FF0080; padding-left:23px; padding-right:0; padding-top:0; padding-bottom:0}
#left_bar a:hover{text-decoration:underline; color:#FF0080}
#left_bar2 a{background: url(http://tbn1.google.com/images?q=tbn:SIPxi6jgt3SnnM:http://www.freelancerlisting.net/images/icon_exit.gif) no-repeat 2px; text-decoration:none; color:#FF0080; padding-left:21px; padding-right:0; padding-top:0; padding-bottom:0}
#left_bar2 a:hover{text-decoration:underline; color:#FF0080}
#to_top{background:transparent url(http://2.bp.blogspot.com/_C6KkooKXCEw/Si0hpItyl-I/AAAAAAAAEYQ/kmsk9iVM9HM/s400/delete.png) no-repeat scroll 0%; position:absolute; /*this replaces float - fixes thanks to Larry ofhttp://blog.lroot.com*/height:18px; width:19px; margin:0 0 0 900px; /*this was updated*/padding:9px 5px}
#to_top a{padding:8px}
Catatan :
*Kode warna merah adalah kode warna. Silahkan sesuaikan dengan keinginan anda.
*Kode warna hijau berfungsi untuk membuat warna kelihatan transparant. Anda bisa menghapusnya atau membiarkannya.
*Sedangkan yang berwarna ungu adalah alamt url gambar. Silahkan sesuaikan dengan kebutuhan anda.
3. Masukan kode pemanggilan JS dibawah ini, letakan diatas kode </head>
<script src='http://bahauddin.fileave.com/kumpulanJavaScript/Flot%20atas-Stript-ad.js' type='text/javascript'/>
atau menggunakan alamat file JavaScript yang telah kamu upload.
<script src='http://www.alamatserveranda.com/Stripe-Ad.js' type='text/javascript'/>
4. Letakan kode dibawah ini dibawah kode <body>, Silahkan sesuaikan setingan dibawah dengan link dan deskripsi kamu sendiri.
<div id='mta_bar'>
<div id='left_bar2'>
<span class='left'>
<a href='http://www.blogger.com/logout.g' target='_blank'>Log Out</a></span></div>
<div id='left_bar'>
<span class='center'><a href='http://rassivwebz.ourtoolbar.com/exe' target='_blank;'>Sudah Dowload Rassiv Web'z ToolBar ? Download Disini!, join sekarang!</a></span></div>
<span class='right' onmouseout='self.status=''' onmouseover='self.status='o-om.com.com';return true;'> <img align='absmiddle' border='0' onClick='closeTopAds();return false;' src='http://2.bp.blogspot.com/_C6KkooKXCEw/Si0hpItyl-I/AAAAAAAAEYQ/kmsk9iVM9HM/s400/delete.png' style='cursor:hand;cursor:pointer;'/></span></div>
Selesai deh... ! eitzz..... tunggu dulu, SIMPAN dulu dong... masa langsung cabut aja
hahaha
Thx ya buat Mas Bahauddin atas inspirasinya....!





